# [设计]Vue(reactivity)
- @code
# 推荐
mini-vue @nice ->>
vue-interpretation
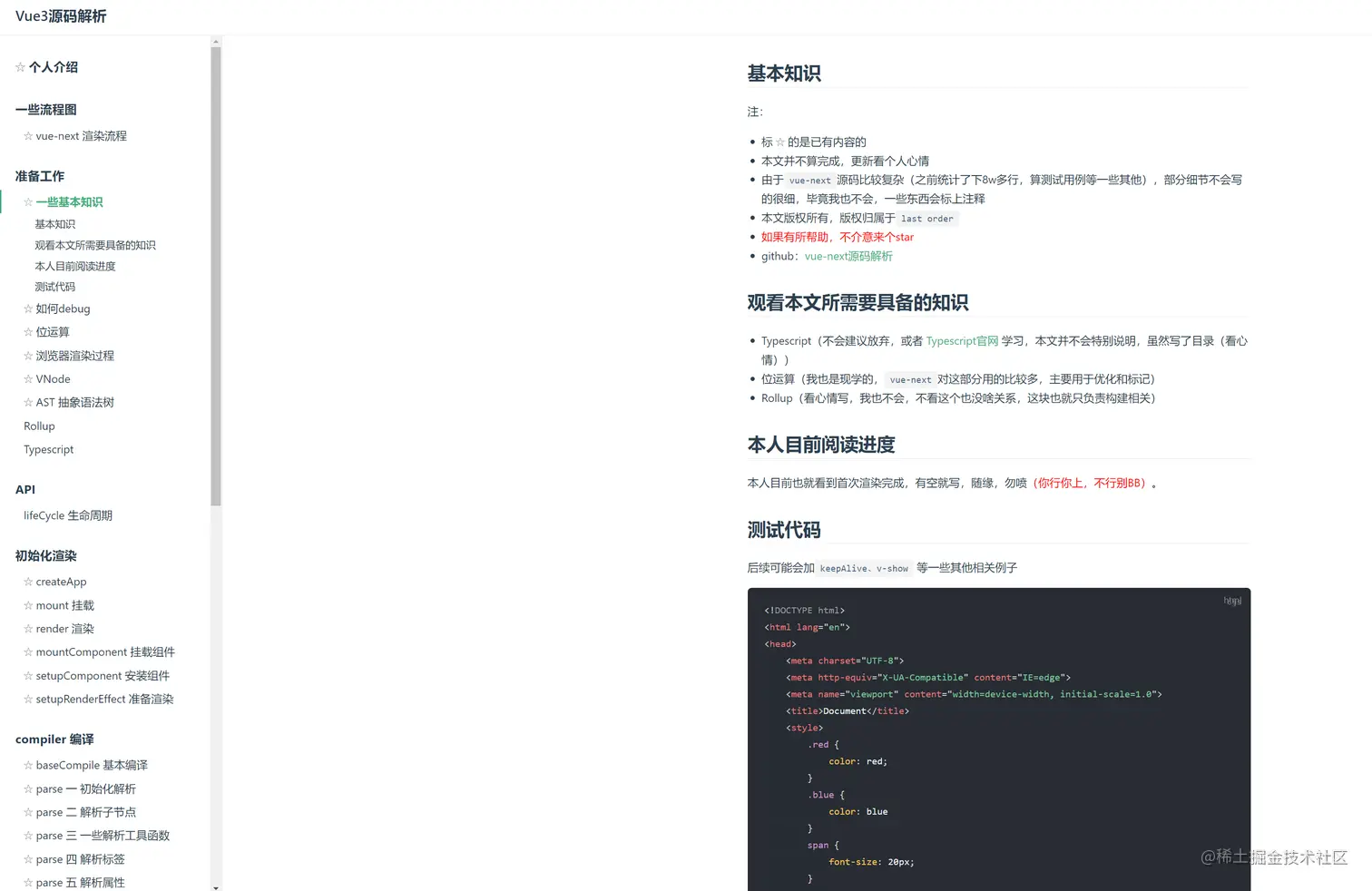
vue-next-analysis@nice

vue-design@niceVue.js 技术揭秘@nicelearnVue@nice手拉手带你过一遍vue部分源码 @nice
Vue源码阅读前必须知道javascript的基础内容
Vue源码简析(版本vue-2.4.4)
SimpleVue
build-your-own-vue @nice
# vue3-目录结构
- reactivity: 数据响应,独立,可与任何框架配合
- runtime-core --> 虚拟 DOM 渲染器、Vue 组件和 Vue 的各种API
- runtime-dom --> 处理原生 DOM API、DOM 事件和 DOM 属性
- runtime-test --> 序列化 DOM、触发 DOM 事件,以及记录某次更新中的 DOM 操作
- server-renderer
- compiler-core
- compiler-dom
- shared: 平台无关的内部帮助方法
- vue
# Vue3-文章
从mini源码分析vue,优势特性总结,vue-cli知识点,以及vue项目的二次封装,mini项目源码附送(1W字+)
[译]尤雨溪:Vue3的设计过程 @digest
Vue3 跟着尤雨溪学 TypeScript 之 Ref 类型从零实现
看了多篇Vue内核文章原理还是不太明白,看看这篇试试?
# Vue原理解析
Virtual DOM原理
响应式数据流
- 当面试官问你Vue响应式原理,你可以这么回答他
源码解析
Vue-router原理
# $nextTick-源码解析
- Vue中$nextTick源码解析
# 计算缓存
- Vue 的计算属性真的会缓存吗?(保姆级教学,原理深入揭秘) @digest