# [提纲]PC端组件库-创新点-2022(分段选择器+树穿梭框+下拉表格选择器)
组件命名以antd为准
商业扩展功能 可以参考下 jQuery MiniUI (opens new window) | extjs (opens new window) | DHTMLX (opens new window) | easyui


# 模型组 Model =========
# 输入框 Input
- RangeInput

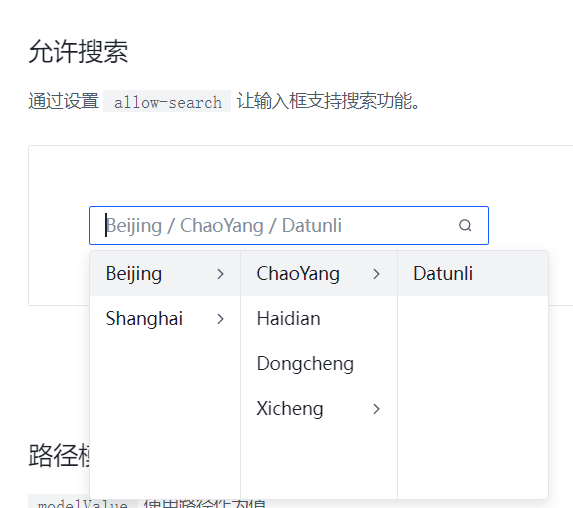
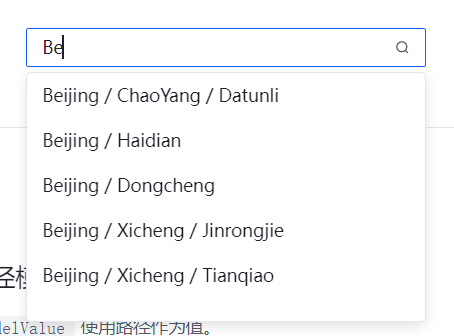
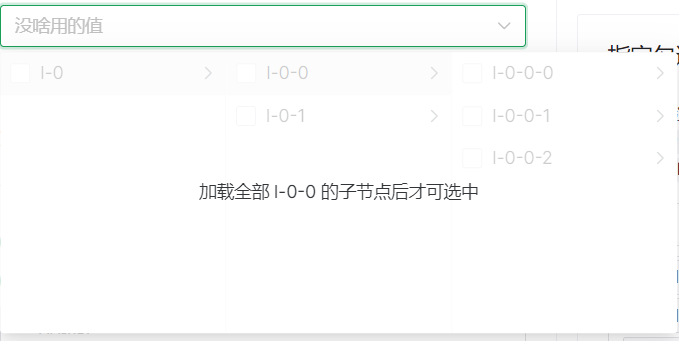
# 级联 Cascader
需要支持多选,不支持的组件库直接淘汰支持搜索模式(NaiveUI和Arco都支持)



- 细节: 懒加载对于 勾选子项的限制

# 下拉框 Select
# 下拉表格选择器
# 自动填充 AutoComplete
# 标签输入框 TagInput
既是输入器也是选择器
# Switch
切换拦截(Arco设计了这个功能) @nice
设置 beforeChange 函数,函数的返回值将用于判断是否阻止切换
- 各式各样的

# 评分 Rate
- 要能支持 默认值 设为 null

# 滑动条 Slider
- 要能支持 默认值 设为 null

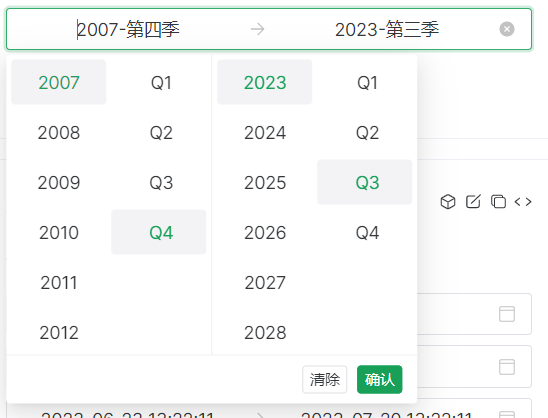
# 时间选择器 DatePicker
antd3没有很好的分开封装, 导致很难用...现在新版本的组件库基本没这个问题
- 支持季度和季度范围选择器

- 有个细节问题, 日期选择器先进行选择, 点击重置后, antd会保留在之前勾选年份的面板

# 时间选择器 TimePicker
- 对于时区 time-zone 的处理
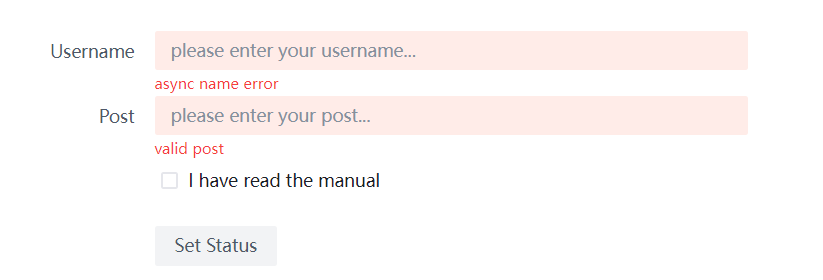
# 表单 Form
需要支持全局禁用
一定要有 label-width 的机制, 只像antd一样提供栅格布局 对付响应页面非常费劲
一种校验样式 高亮并且滚动到对应位置

- 全局无边框模式
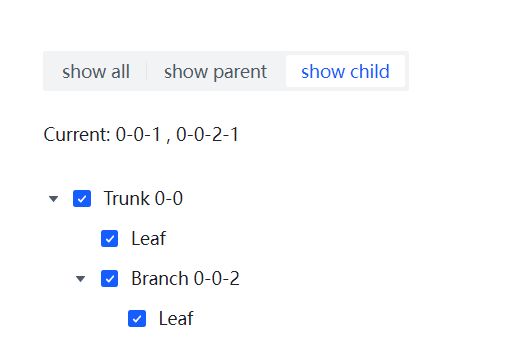
# 树 Tree
- 父子选中ID的显示模式(仅显示父级/全显示)

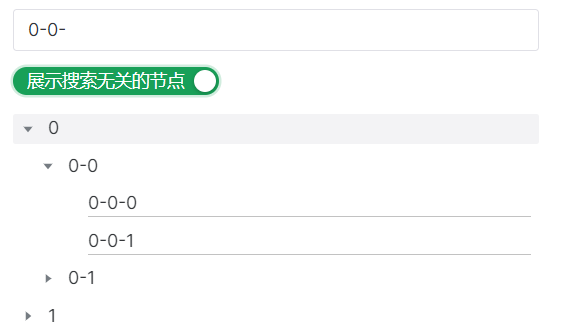
- 一种是 高亮树, 一种是过滤树(而NaiveUI两种都支持)
控制 搜索时 是否隐藏无关的节点



# 树选择 TreeSelect
基本等同于 级联, 更多是为了展示层级结构 @eg 公司层级、学科系统、分类目录
# 穿梭框 Transfer
- tdesign做的比较好, 直接支持两侧的树状结构(element最弱)

简易模式@nice

# 评论 Comment
# 提及 Mention
# 上传 Upload
# 颜色选择器 ColorPicker
目前仅el和naive支持, 但没有这个组件 问题也不大


# 颜色表 ColorSwatch

# 日历 Calendar
这个arco暂时没有
# 键盘 Kbd

# 列表 List
没啥抽取的必要, 前端自己会写 v-for
# 表格 Table
Antd的表格 很不人性化...
- 字段的展开收起

min-width 需要支持这个属性
一定要只支持 高度
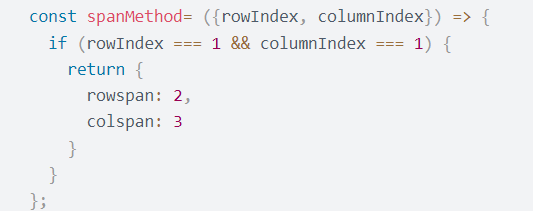
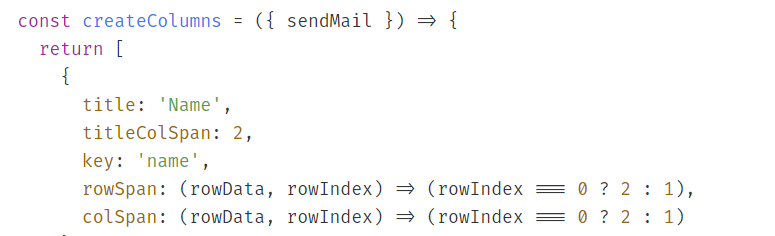
单元格合并
1) 返回数组 / {rowSpan:1, colSpan: 2}
2) 提供rowSpan+colSpan字段 @nice -- naiveui




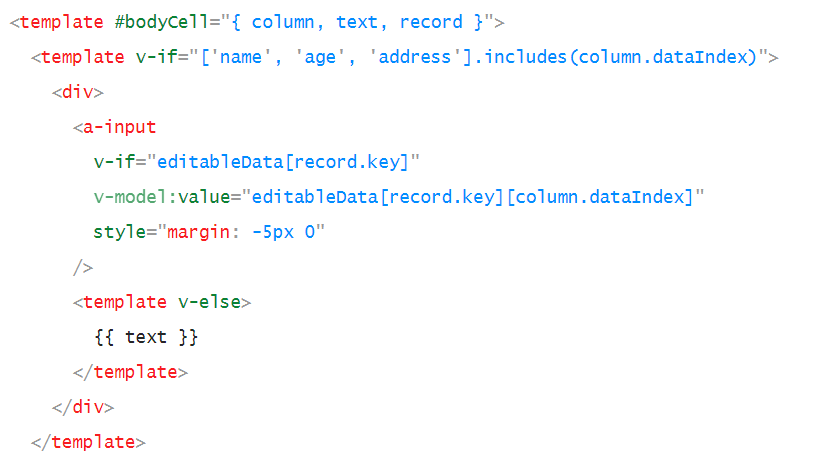
- 可编辑行
h函数 @bad
控制编辑变量


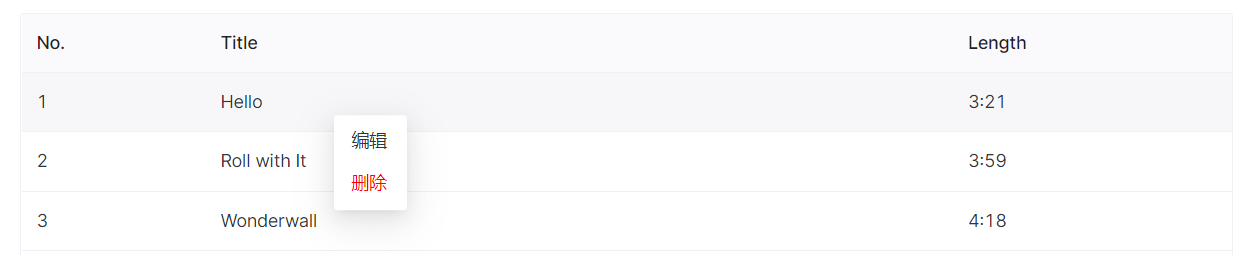
- 右键菜单
naiveui

- 滚动条 最好不要占据表格的固定宽度

onlyCurrent 跨页勾选是否支持记忆
ellipsis + tooltip 省略气泡
树形结构的懒加载 loadMore
自定义筛选

- 合并单元格行列时的勾选状态

- 调整列宽
建议初始设置除最后一列外其他列的默认列宽
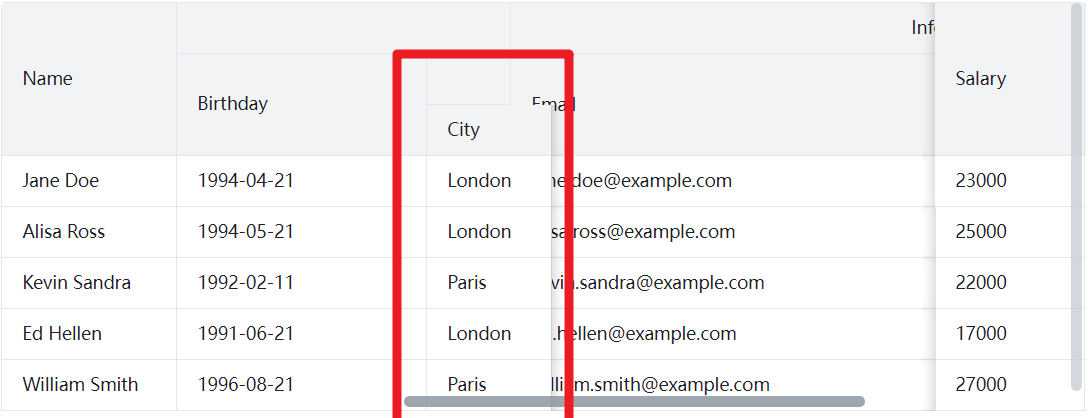
- 分组下的固定列

- 虚拟列表
虚拟滚动表格受限比较多,开启虚拟滚动后不能使用展开行、树形数据、固定列等功能
# 描述列表 Descriptions
相当于Form的只读状态
- label对齐
<a-descriptions :data="data" :size="size" title="User Info" :column="1"/>

# 特效组 Effects =========
# 排版 Typo
提供常用 HTML 标签的基本样式
# 统计 Stat/Statistic
# 图片 Image
一般都支持, el和antdv还支持鼠标缩放,相当接近一个预览组件
# 语块 Blockquote

# 布局组 Layout =========
# 栅格布局 Grid
新版的是grid布局, 可以自定义列数, 旧版是固定的24栏

# 分页 Pagination
这里有个过分的要求, 测试要求分页跳跃里 直接不能输入特殊字符, antd 与其他几个组件的处理方式不一样

# 加载 Spin
# 加载条 LoadingBar

# 滚动条 Scrollbar
可以选择 是否是 悬浮时触发滚动条
不使用原生滚动条 native-scrollbar="false"
无限滚动 Infinite Scroll(这个arco暂时没有)
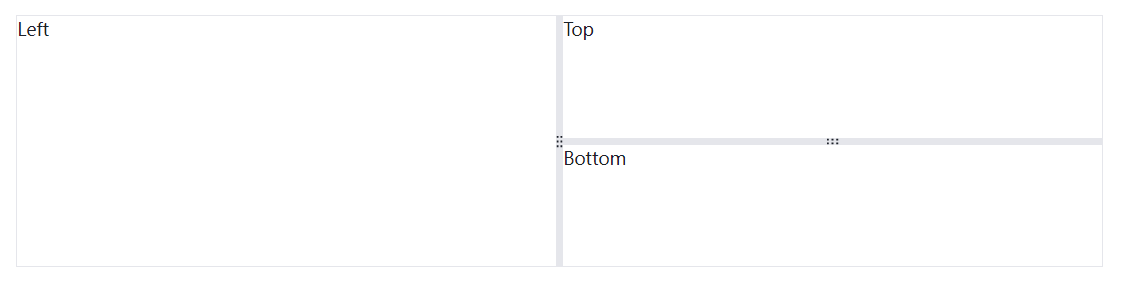
# 伸缩框 ResizeBox
- 面板分割


# 分割线 Divider
视觉分割, 虽然没有真正起到布局作用
# 折叠面板 Collapse
需要支持 禁用
# 省略 Ellipsis
- 支持点击展开

- Spoiler

# 返回顶部 Backtop
# 骨架 Skeleton
# 弹框 Modal
气泡类 要允许没有箭头?
MessageBox 替代原生
# 抽屉 Drawer

# 提示 Tooltip
- 支持虚拟触发 antd设计之初就自带
# 页签 Tabs
- 各式各样的Tabs @eg Segment
Tabs的一种


# 间距 Space
- 形同
<div class="flex space-between">
<div>Item 1</div>
<div>Item 2</div>
</div>
<a-space justify="space-between"></a-space>
# 页头 PageHeader
这个应该属于业务组件
# 菜单 Menu
# 轮播 Carousel
# 比例 AspectRatio @sub
Maintain responsive consistent width/height ratio
import { AspectRatio, Image } from '@mantine/core';
function Demo() {
return (
<AspectRatio ratio={720 / 1080} sx={{ maxWidth: 300 }} mx="auto">
<Image
src="https://images.unsplash.com/photo-1527118732049-c88155f2107c?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=720&q=80"
alt="Panda"
/>
</AspectRatio>
);
}
# 堆叠 Stack
# 参考 @ref
- antdv @sub @star(16.8k+)
基础表格没有提供全部功能
虚拟表格要付费授权 @bad
- element-plus @star(16k+)
@ps 专门提供了处理大数据量的组件
===
// 特色组件
TimeSelect
- naiveui @star(9.2k+)
@ps 扩展组件最多, 不过很多应该属于业务组件
===
// 特效
Gradient Text
Countdown
Number Animation
===
// 虚组件
Thing
===
// 功能
Time(时间格式化)
LoadingBar
===
// 开发
Code
Log
===
// 业务
Watermark
arco-design-vue@nice @star(1.4k+)
@ps 心目中的最佳Vue组件库
模型组件默认选择了unstyled风格
===
缺失Calendar和ColorPicker
但暂时问题不大
===
// 特色组件
Trigger??