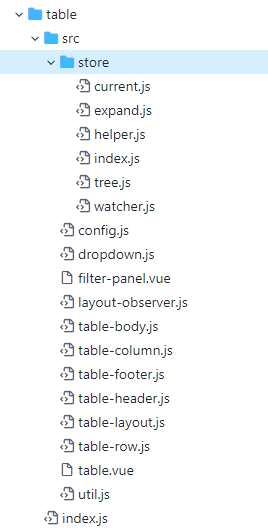
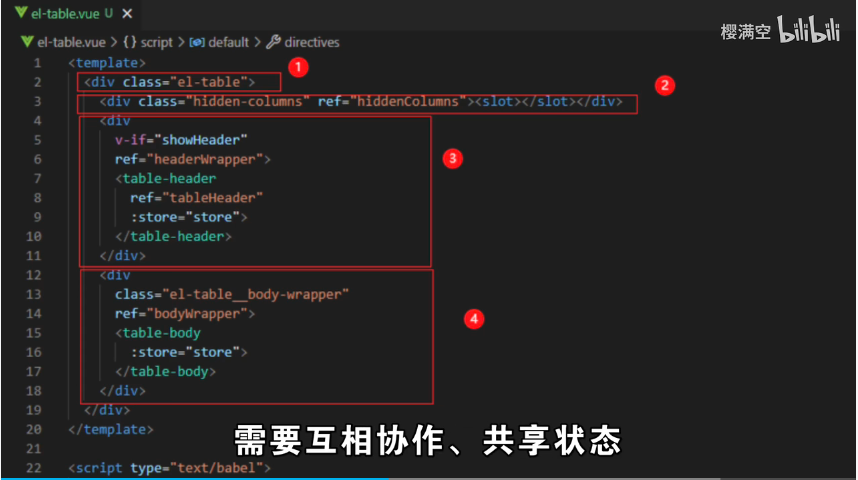
# [ele]从ElementUI偷学Table组件封装-2022
tableStore() -- 存储数据
this.store.insertColumn()
this.store.updateColumns()

# 参考 @ref
- 【ElementUI】源码分析 @nice
// store
实现精简版本的统一状态管理
store - Vue.extend
相当于一个没有渲染和挂载的Vue组件
===
// TableLayout
表头列宽和内容的列宽要保持一致

Element UI Table组件源码分析@niceElement非官方分析 @coll @nice
封装element-ui表格,我是这样做的
Element UI Table组件源码分析
https://juejin.cn/post/6900046013726195720 (opens new window)
https://segmentfault.com/a/1190000015756225 (opens new window)